
Sadržaj
- Definicija - Što znači jezik dinamičkog hipermarkiranja (DHTML)?
- Uvod u Microsoft Azure i Microsoft Cloud | Kroz ovaj vodič naučit ćete o čemu se radi računalstvo u oblaku i kako vam Microsoft Azure može pomoći da preselite i pokrenete svoje poslovanje iz oblaka.
- Techopedia objašnjava dinamički hiper označni jezik (DHTML)
Definicija - Što znači jezik dinamičkog hipermarkiranja (DHTML)?
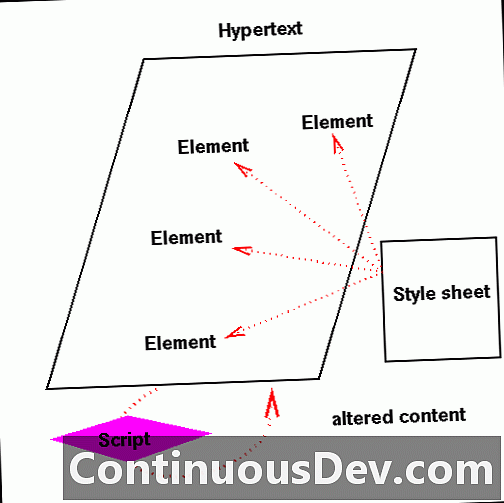
Dynamic Hyer Markup Language (DHTML) je kombinacija tehnologija za razvoj web stranica koje se koriste za izradu web stranica koje se dinamički mijenjaju. Web stranice mogu sadržavati animaciju, dinamičke izbornike i efekte. Korištene tehnologije uključuju kombinaciju HTML-a, JavaScript-a ili VB skripte,
CSS i model objekta dokumenta (DOM).
Dizajniran da poboljša internetsko iskustvo korisnika, DHTML uključuje sljedeće značajke:
- Dinamični sadržaj koji korisniku omogućava dinamičnu promjenu sadržaja web stranica
- Dinamično pozicioniranje elemenata web stranica
- Dinamičan stil koji korisniku omogućuje promjenu boje, fonta, veličine ili sadržaja web stranice
Uvod u Microsoft Azure i Microsoft Cloud | Kroz ovaj vodič naučit ćete o čemu se radi računalstvo u oblaku i kako vam Microsoft Azure može pomoći da preselite i pokrenete svoje poslovanje iz oblaka.
Techopedia objašnjava dinamički hiper označni jezik (DHTML)
Iako DHTML poboljšava iskustvo korisnika web mjesta, ova tehnologija može korisnicima biti i frustrirajuća ako se nepravilno koristi. Na primjer, izbornik web stranice s blistavim DHTML animacijama lako može zbuniti navigaciju korisnika. Drugi problem s DHTML pojavljuje se kada web programeri pokušaju stvoriti DHTML unakrsnog preglednika, što je vrlo teško.
Za web programere DHTML predstavlja sljedeće probleme:
- Razvoj i uklanjanje pogrešaka može biti teško zbog nedostatka web preglednika i tehnološke podrške.
- DHTML skripte možda ne rade ispravno u raznim web preglednicima.
- Izgled web stranice možda se ne prikazuje ispravno kada je razvijen za prikaz u različitim kombinacijama veličina zaslona i u različitim preglednicima.
Kao rezultat ovih problema, web programeri moraju utvrditi poboljšava li DHTML korisničko iskustvo u bilo kojem zadatku. Većina web programera odustaje od složenih DHTML-a i koristi jednostavne rutine preglednika kako bi poboljšali korisničko iskustvo, za razliku od integriranja prekomjernih DHTML vizualnih efekata.